ブロックエディタの使い方を説明します。ここがリード文になります。
リード分の記述
リード文を書いて頂き、その下に以下の目次パーツを挿入することで実装可能です。
目次パーツの挿入(リード文の下部)
目次を任意の位置に挿入可能です。
目次の設定は、「/index」または、「/目次」と選択することにより表示されたブロックを選択してください。

下の画像のように表示されればこれで完了です。中のコンテンツは自動で、生成されます。

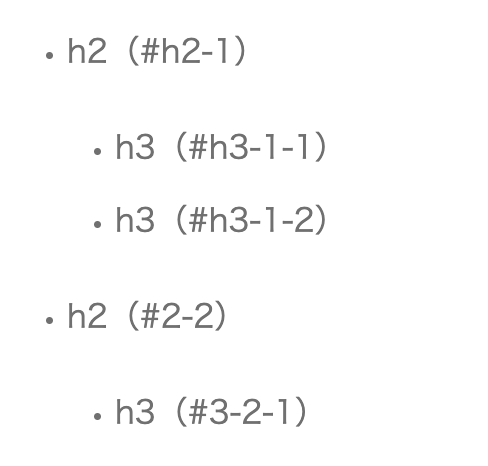
目次の中身
各目次に対して、以下のようにidが割り振られます。

- N個目のh2タグであれば→#h2-N
- N個目のh2タグ内のM個目のh3タグであれば→#h3-M-N
といった具合です。
見出し部分へのリンク
ページのリンク/#id
ex)https://staging.personalcareclinic.jp/blog/block_usage/#h2-2
という風に設定することで、見出し部分へのリンクを作成することができます。
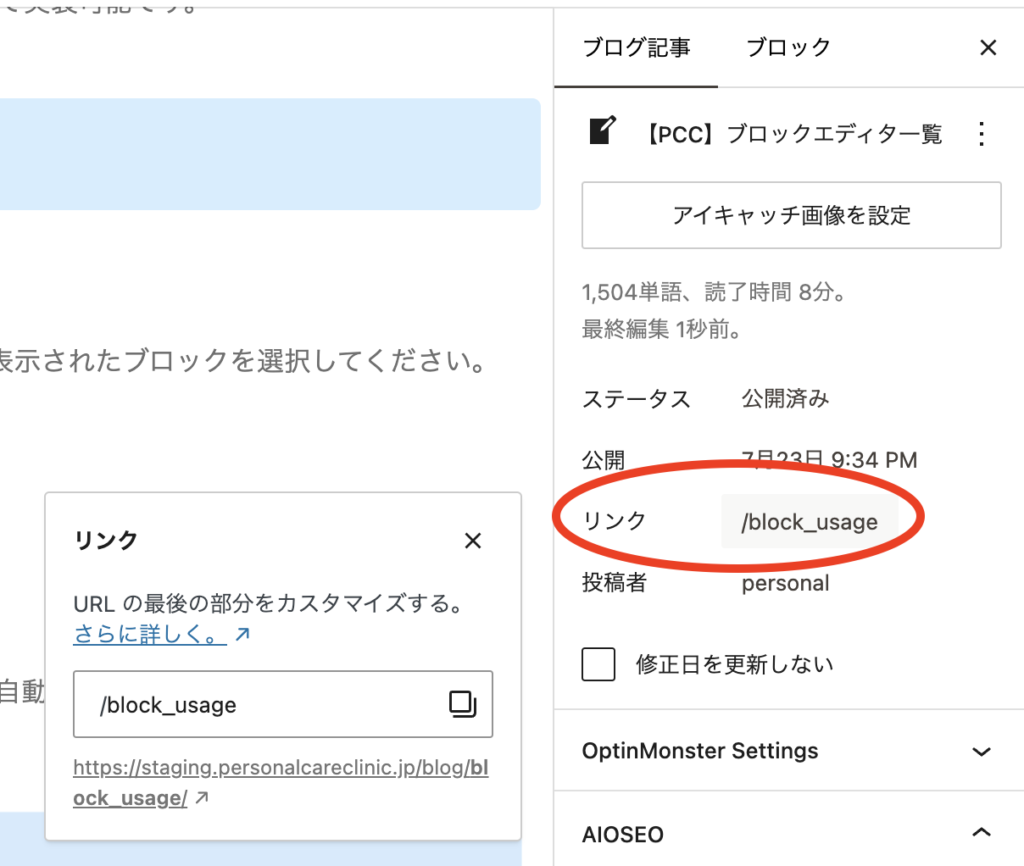
【必須】スラッグの設定
右のサイドバーで、「ブログ記事」を選択した状態で、「リンク」をクリックして、アルファベットで入力してください。
日本語も入力可能ですが、リンク表示の際に文字化けのようになってしまうので、SEO的に好ましくありません。

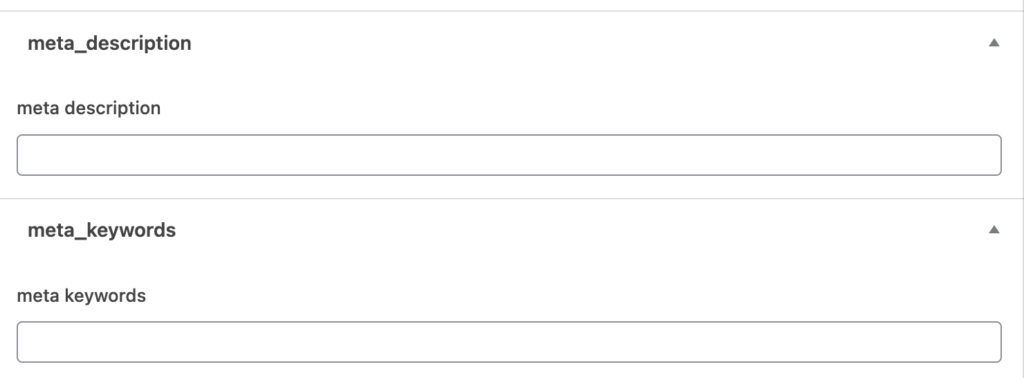
【必須】メタディスクリプションとキーワードの設定
ページ最下部に行くとテキストホルダーがあるので、そこに記述してください。
キーワードはカンマ区切りで入力してください。

【必須】アイキャッチ画像の設定
画面右のサイドバー上部に設定する場所がありますので、そちらから挿入可能です。

右の枠に表示されない時
稀に右の枠にアイキャッチが設定されないことがあります。
その際は、「/アイキャッチ」と入力いただくと、
/アイキャッチ

上記のように投稿のアイキャッチ画像を挿入するパーツが表示されます。
そちらにアイキャッチ画像を設定いただき、その後消去してください。アイキャッチ画像はこれで登録されたので大丈夫です。
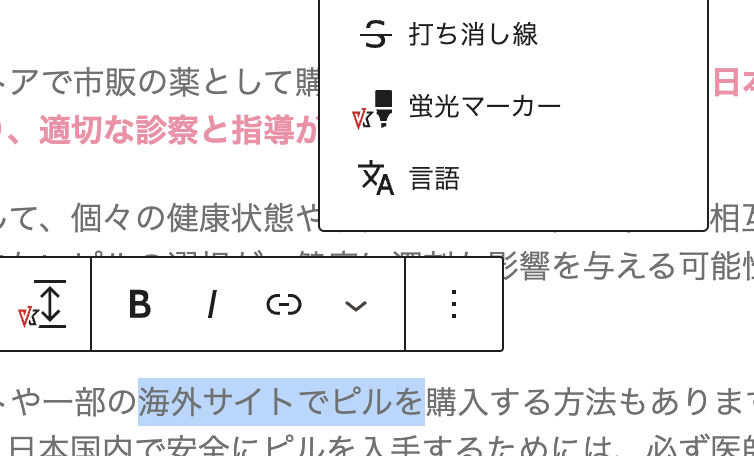
マーカーの設定
マーカーを引きたい部分をカーソルで選択し、「蛍光マーカー」を選択してください。

見出しの設定
見出しについては、基本的にMarkdown形式のドキュメントをコピーandペーストすることで、自動で適応されますが、手動での設定方法を解説します。
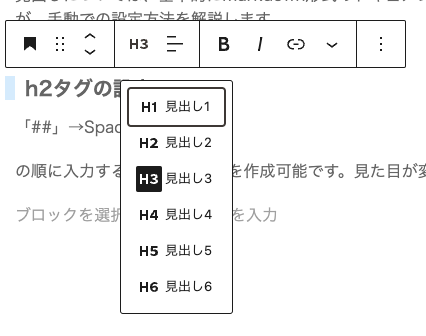
h2タグの(見出し2)設定
「##」→Space→Enter
の順に入力すると、h2見出しを作成可能です。見た目が変わりますので、すぐわかるかと思います。
以下のように選択することでも可能です。

h3タグ(見出し3)の設定
「###」→Space→Enter
で設定可能です。
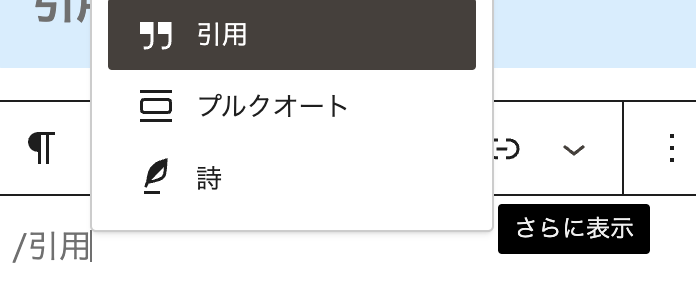
引用の設定
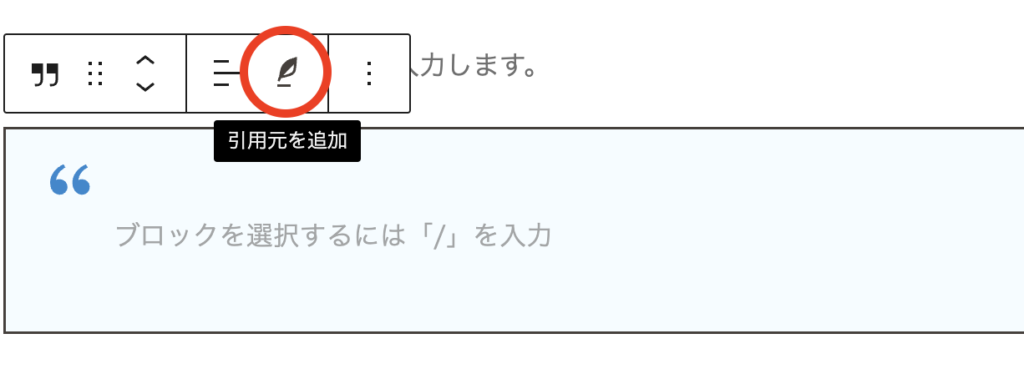
「/引用」と入力することで、挿入可能です。

出典元は以下の部分を選択して入力します。

こちらに引用文を入力。
引用元をここに入力。
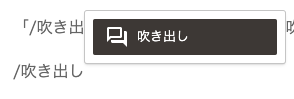
吹き出し
「/吹き出し(balloon)」と入力し、「吹き出し」を選択。

メディアライブラリで、「balloon」と検索すると、吹き出し用の画像が出てくる。
画像と位置、テキストを入力する。

表事例

ここにテキストを入力。

ここにテキストを入力
ポイント, 要点表示
「おすすめ◯選!」や要点を表示する際に使用するブロックです。
ピンク枠リスト:/point で表示可能
- ポイント1
- ポイント2
- ポイント3
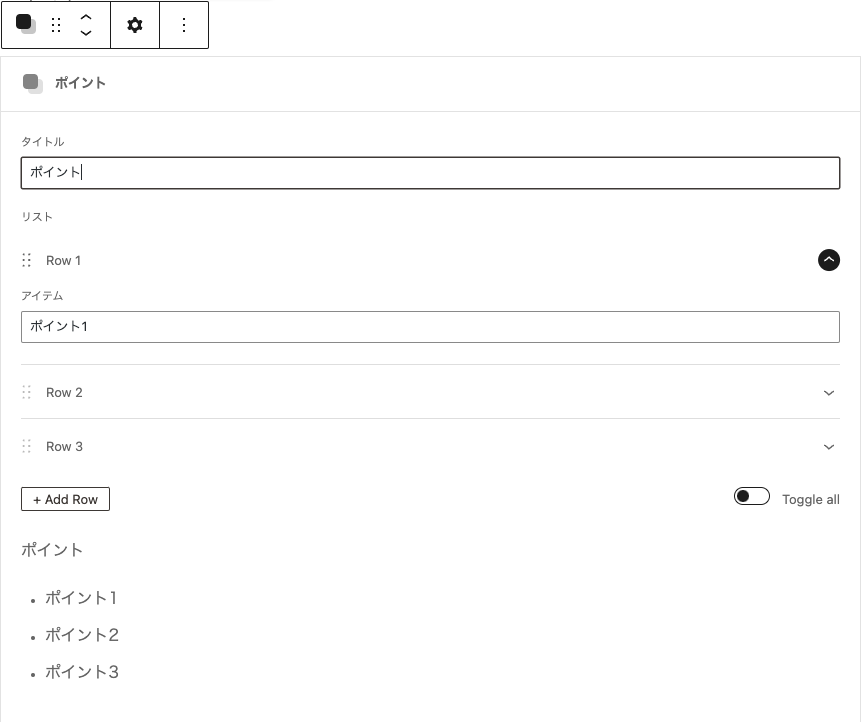
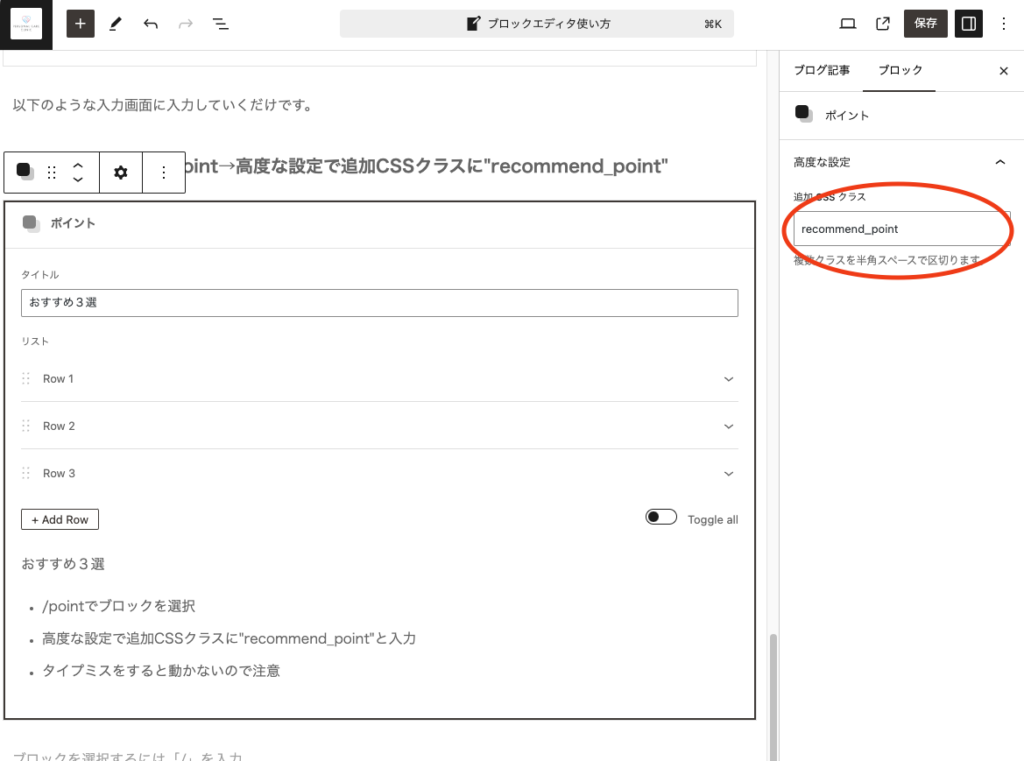
トグル機能のあるリストです。「/point」と入力すると選択可能です。


以下のような入力画面に入力していくだけです。
水色枠リスト
- /pointでブロックを選択
- ブロックを選択した状態で
- 「高度な設定」で追加CSSクラスに”recommend_point”と入力
タイプミスをすると、表示されないので、注意してください。

リンク付きリスト
「/リンクリスト」と入力し、選択。

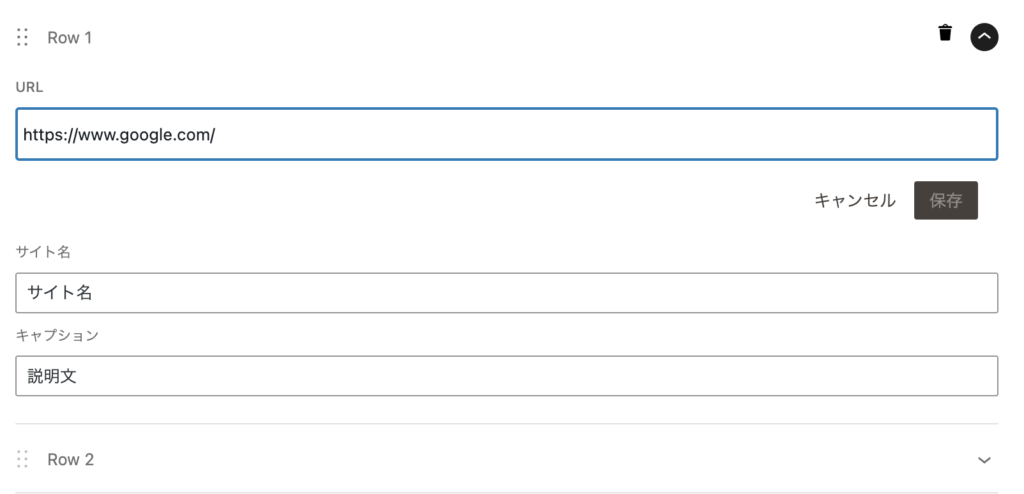
外部アドレスの場合
完全なURLを入力しないと、表示されないため注意してください。

ページ内リンクの場合
ページのリンク/#id
ex)https://staging.personalcareclinic.jp/blog/block_usage/#h2-6
という風に設定することで、見出し部分へのリンクを作成することができます。
各種リスト
各種リストの使い方
コードブロックで /list からリストを表示可能
その後リストブロックを選択し、追加CSSクラスに各リスト用のクラスを入力
shadow-list:背景が青のシャドウつきリスト
「高度な設定」→「追加CSSクラス」→「shadow-list」
- シャドウリスト
- シャドウリスト
- シャドウリスト
pink-list:ピンク枠のリスト
「高度な設定」→「追加CSSクラス」→「pink-list」
- ピンクリスト
- ピンクリスト
- ピンクリスト
num-list:数字付きリストの作成
「高度な設定」→「追加CSSクラス」→「num-list」
- 番号付きリスト
- 番号付きリスト
- 番号付きリスト
ボタン
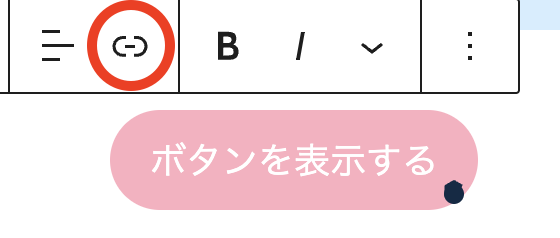
「/button」と入力することで、ボタンを表示可能です。

こちらを選択することで、リンクを挿入可能です。

リンクボタン(背景青)
/リンクボタン or /linkbutton と入力してリンクボタンを選択。
外部リンクを選択するとリンクを押した際別タブで開きます。
LINEバナー
「/画像」から「画像」を選択→LINEバナー画像を選択し、リンクを挿入。
こちらのブロックをコピーして使用すれば良い↓
関連記事
関連記事がありません。